騰訊産品經理:怎麽“設計”才符合用戶體驗
閱讀 · 發布日期 2016-09-01 16:29 · admin第一部分:「用戶體驗」
其實關于用戶體驗的定義,雖然有一個國際标準(ISO 9241-210),但(dàn)是(shì)我覺得它的描述過于“散”,過于學術化。所以在網上翻來翻去(qù),我決定使用這個定義:
用戶體驗(User Experience,簡稱UX)是(shì)一種在用戶使用産品過程中建立起來的純主觀感受。
這個定義中提到了3個關鍵詞,分别是(shì)「用戶」、「過程中」和「主觀感受」。我以爲,這3個關鍵詞構成了用戶體驗的靈魂。我們來一一分析。
用戶
「用戶」意味着,對于不同的目标用戶來說,「好的用戶體驗」的定義是(shì)不同的。所以如果脫離(lí)了用戶,是(shì)無法評價一個産品的用戶體驗的。
可能很多朋友(yǒu)都認爲我們應該将産品做得盡量的“簡單”,最好是(shì)用戶不需要學習就能“自然的”使用。這個原則可能對于大部分面向大衆的産品來說,是(shì)對的。但(dàn)是(shì)在另外一些情況下,就不一定了。比如說:美圖秀秀和Photoshop都可以處理圖片,但(dàn)是(shì)它們的用戶體驗哪個好,哪個不好呢?這事兒我看還真不能簡單的下結論。
美圖秀秀的目标用戶,可能是(shì)一些妹紙(zhǐ)們。她們的一個典型用戶場景,是(shì)用手機自拍,希望把自己變得更“美”一些,然後發到朋友(yǒu)圈上面去(qù)。大部分妹紙(zhǐ)估計并沒學過設計或者美術,可能也不太懂攝影,但(dàn)是(shì)美圖秀秀可以讓妹紙(zhǐ)們隻通過簡單的點按、選擇,就能把自己的照片變美。不需要過多的思考,不需要專業知(zhī)識,所以,在這個場景中,它的「用戶體驗」是(shì)好的。
但(dàn)Photoshop的目标用戶,估計并不是(shì)這些妹紙(zhǐ)們,而是(shì)專業的設計師。對于一個專業的設計師來說,他用Photoshop工作,這時「能夠最大限度的幫助設計師表達他們的創意」才是(shì)好的用戶體驗。爲了做到這一點,專業的設計師并不介意去(qù)深入的學習這個軟件的使用方法。從“易用性”來看,Photoshop顯然不夠易用,但(dàn)對于專業設計師來說,它的體驗太棒了!
過種中
「過程中」告訴我們,在設計用戶體驗的時候,需要考慮用戶所處的環境和使用場景。
我們使用電腦時的環境大部分是(shì)相(xiàng)對穩定的環境,例如辦公室、家裏、咖啡館等等。但(dàn)是(shì)使用手機的環境就不一定了,有可能在地鐵車廂中、電梯中、旅行路上,這樣意味着,使用手機的時候可能會伴随晃動、光線(xiàn)變化、網絡不穩定等等因素。所以在做具體設計的時候,這兩邊會有一些區别。
在不同的環境和用戶場景下,需要不同的功能來支撐「好的體驗」
例如:在很多閱讀類的應用中,都會提供“夜間模式”功能。如果你睡覺前,躺在被窩裏,關了周圍的燈,那平時常見(jiàn)的黑底白字的屏幕可能會變得很刺眼,這時将背景換成深色,調低文字與背景的對比度,在黑暗中能夠幫助你更好的閱讀。所以這時“看不清”的文字用戶體驗反而是(shì)好的。
主觀感受
「主觀感受」提示我們,不要浮于表面。一個優秀的産品經理或者設計師,一定會傾聽(tīng)用戶的反饋,但(dàn)絕不會被用戶牽着走。他們需要去(qù)挖掘用戶主觀感受背後真正的需求。
據說,福特汽車公司的創始人亨利•福特說過一句話(huà):“If I had to ask customers what they want, they will tell me: a faster horse.”在網絡上,曾經有很多人讨論過這句話(huà),特别是(shì)《喬布斯傳》出版後,很多人以此爲論據試圖證明用戶研究是(shì)沒用的,産品設計者主觀的“感覺”才是(shì)關鍵。
我并不反對“感覺”的重要性,但(dàn)是(shì)其實我們隻要對這句話(huà)稍作分析就能看出,福特的客戶其實已經清晰的表達出了他們的需求,隻不過,并不是(shì)“horse”,而是(shì)“faster”。而汽車最終超越了它的競品——馬,其中一個重要的因素也的确是(shì)faster。所以在速度這一點上面,汽車的用戶體驗是(shì)好的。但(dàn)是(shì)否就能說明,馬的用戶體驗不好呢?當然不是(shì),如果到了沒有公路崎岖不平的地方,即便還是(shì)比速度,十有八九還是(shì)馬更強一些。
第一部分:「設計」
大部分時候,我們在公司内部所說的設計,指的是(shì)狹義的設計,偏重于“表現(xiàn)層”的設計。互聯網公司裏面的各種“用戶體驗設計團隊”負責的大部分是(shì)界面層面的設計。但(dàn)是(shì),界面能代表「用戶體驗」嗎(ma)?
其實在我的理解中,「設計」這兩個字所涵蓋的範圍是(shì)很大的,甚至誇張點兒,可以這樣講:人類所從事的全部工作,拆分出來一共就隻有2件事情,一個叫「設計」,另一個叫「工程」。去(qù)思考,要做什麽,要怎麽做,叫設計;去(qù)做,叫工程。并且在現(xiàn)代社會,大部分的工作其實是(shì)包含這兩者的,隻是(shì)誰多誰少而已。
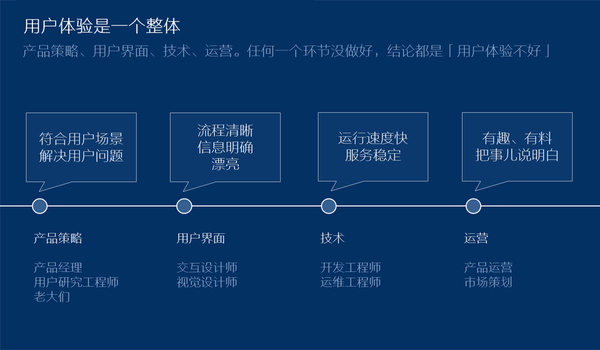
回到互聯網産品上來,我以前曾經總結過,影響互聯網産品用戶體驗的主要有4個因素,這些因素其實都是(shì)需要設計的,這其中任何一個“設計”不合理,結論都是(shì)“用戶體驗不好”。它們分别是(shì):産品策略、用戶界面、技術、運營。
所以從這個角度來看,「用戶體驗部」的設計師能夠cover到的,其實僅僅是(shì)「用戶界面」這一個環節而已。而所謂的「設計」,則是(shì)有着更加廣闊的延伸。
設計原則概覽
我們還是(shì)把關注的焦點從“哲學”的層面,拉回到具體的産品設計上吧。任何領域,一定都會有一些基礎原則作爲這個領域裏面的方法論,這些原則往往是(shì)前人經過大量的分析和實踐得出的,一般情況下,後人可以直接使用。我挑選了一些我認爲常用的設計原則與大家分享。
原則1:符合用戶使用需求
是(shì)的,一般的基礎原則,講出來都像是(shì)廢話(huà)。設計一個産品,最基礎的原則就是(shì)要符合用戶的使用需求。上文提到的福特,就是(shì)成功的在“速度”這個關鍵點上,設計出了符合用戶需求的産品,提升了用戶體驗,于是(shì)大獲成功。确定需求是(shì)一個産品經理的基本工作内容,有很多方法和工具可以幫助我們找到用戶的需求。例如觀察用戶行爲、分析數據、構建用戶場景等等。由于這篇文章是(shì)從用戶體驗的角度切入,所以在這個原則中,我們來讨論這樣一個問題:你覺得12306這個服務的用戶體驗如何?
聽(tīng)起來好像又(yòu)是(shì)一句廢話(huà)。我們翻一翻網上的各種評論就知(zhī)道,大家對于12306基本上是(shì)罵聲一片的。例如,在知(zhī)乎上面就有一個類似的問題:
如你所料,一片罵聲,甚至當年還有人說你們這些做“用戶體驗”的,做“設計”的,P用沒有,你看人家12306,“設計”得那麽爛,PVUV流量不照樣是(shì)全國領先,所以“用戶體驗”沒用。我覺得說這話(huà)的人,一方面是(shì)冤枉我們這些“做設計”的人了,另一方面,隻能說,您對“用戶體驗”的理解還不夠。如果把12306看做一個互聯網産品,它的體驗真的是(shì)爛到極點了。交互流程混亂、UI難看、服務不穩定等等。但(dàn)是(shì)請注意,我的問題是(shì)“12306這個「服務」的用戶體驗如何”。從服務的角度看,12306是(shì)一個幫你買火(huǒ)車票(piào)的東西。我們想一下在沒有12306的時候,我們買火(huǒ)車票(piào)的體驗是(shì)怎樣的呢?那年我在北京,零下20多度的氣溫,爲了買到過年回家的火(huǒ)車票(piào),我需要淩晨4點半起床,搭最早一班2号線(xiàn)地鐵到北京站;需要排3個小時的隊,有時候還是(shì)在室外排;但(dàn)你會發現(xiàn)總是(shì)會有1到2個人排在你前面,好不容易開始賣票(piào)了,他們會天南海北買一堆車票(piào)。雖然你排第二,但(dàn)是(shì)輪到你的時候,卧鋪票(piào)保證已經賣光了。
但(dàn)是(shì)現(xiàn)在有了12306,你依然隻是(shì)「有可能」在上面買到票(piào)而已,但(dàn)是(shì)至少我覺得,概率并不低于去(qù)車站排隊。在這個前提下,你可以放(fàng)票(piào)的時候再起床,可以坐在溫暖的家裏,可以一邊喝(hē)咖啡一邊點鼠标。平心而論,對于買票(piào)這個需求來說,12306的體驗比去(qù)火(huǒ)車站好太多了。
從産品策劃角度,我把一個産品的「體驗」分爲3個層級,分别是(shì)「有用」、「可用」、「易用」。
而12306這貨,在「有用」這個層級上是(shì)要等于或優于排隊的,雖然在「可用」和「易用」兩個層級做得很差,但(dàn)綜合起來,其「用戶體驗」還是(shì)要優于其“競品”——去(qù)火(huǒ)車站排隊。
原則2:基于用戶的心理模型設計
這個原則聽(tīng)起來有點兒抽象,但(dàn)如果我在後面加上後半句,理解起來就會容易一些:基于用戶的心理模型設計,而不是(shì)基于業務或者工程模型,更加不是(shì)基于你自己的想法。
我們來研究這樣一個用戶場景:假設我的房東給我發短信,催我交房租,内容如下:
harry啊,該交房租了啊。把錢彙到我的銀行賬戶吧。建設銀行,622600000001123,戶名:房東
這條短信中,核心信息有3個,銀行名稱、賬号和戶名。于是(shì)我打開某銀行的手機app,點擊了一個叫“轉賬彙款”的入口後,看到了這樣一個界面:
這是(shì)一個典型的基于業務模型,而不是(shì)用戶的心理模型來設計的功能。行内轉賬、跨行轉賬我還能理解,但(dàn)是(shì)不免想到,如果隻給我一個框,選擇對方的銀行名稱,難道app本身還沒辦法判斷是(shì)“行内”還是(shì)“跨行”嗎(ma)?第三項叫“跨行轉入”… 聽(tīng)起來好像是(shì)我會收到錢,它爲什麽會出現(xiàn)在“轉賬彙款”裏面呢?好奇怪。後面,“手機号轉賬”和“一鍵轉賬”又(yòu)是(shì)什麽東西?如果我想使用這兩個功能需要另外開通嗎(ma)?另外“手機号轉賬”,聽(tīng)起來好像是(shì)不需要知(zhī)道對方的賬号,知(zhī)道對方的手機号就能轉賬?是(shì)這個意思嗎(ma)?但(dàn)是(shì)如果對方沒開通這個服務,會怎樣?我的錢會不會丢?萬一有兩個人在銀行使用了同一個手機号,我的錢到底會彙到哪兒去(qù)呢?
如果對于一個像我一樣,至少還上過幾年學,自己本身在做互聯網,并且其實每個月都要用相(xiàng)同方式交房租的人來說,看到這些都會糊塗的話(huà),那如果對方是(shì)一個不懂互聯網,不懂金融的普通用戶呢?簡直是(shì)災難。
但(dàn)相(xiàng)比之下,我們看看互聯網公司做的産品,就很不一樣了。下圖是(shì)支付寶的“轉賬彙款”界面:
這個界面上,隻有卡号、銀行、姓名和金額4個必填項目,與房東提供的信息高度重合,完全符合用戶的心理模型。作爲普通用戶,幾乎完全不需要思考,即可使用了。(雖然展示的是(shì)界面,但(dàn)實際上我們并不是(shì)在讨論界面本身,而是(shì)其背後的設計思想)